Padding HTML – Margines Wewnętrzny
padding
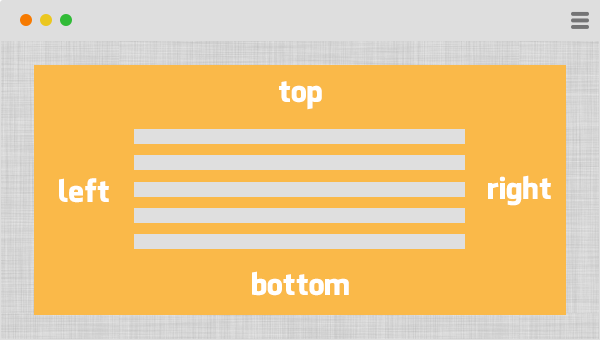
Margines wewnętrzny określa odstęp pomiędzy początkiem elementu, a jego treścią. Margines wewnętrzny definiowany jest poprzez deklarację padding (ang. margines wewnętrzny). Margines wewnętrzny jest lustrzanym odbiciem marginesu zewnętrznego, tyle że występuje wewnątrz elementu i stanowi jego integralną całość.
Deklaracja padding wygląda identycznie jak w przypadku deklaracji margin.
/* Skrótowy zapis deklaracji padding */ padding: 20px; /* Pełen zapis deklaracji padding */ padding-top: 20px; padding-right: 20px; padding-bottom: 20px; padding-left: 20px;
Pozostałe deklaracje padding powstają tak samo jak deklaracje, margin, dlatego nie będziemy ich powtarzać.