Podstrona Internetowa
Dobrą praktyką jest umieszczanie kolejnych podstron w oddzielnych folderach, w myśl zasady jeden folder jedna strona. Podążając za tą zasadą, nie nadajemy nazwie plikowi html, a folderowi, w którym się on znajduje. Jeśli tworzymy podstronę kontakt to folder również nazwiemy kontakt. Natomiast pliki HTML, w tych folderach również wtedy będą nazwane index.html, żeby przechodząc do kolejnego folderu wyświetliła nam się strona internetowa, a nie wykaz plików i folderów.
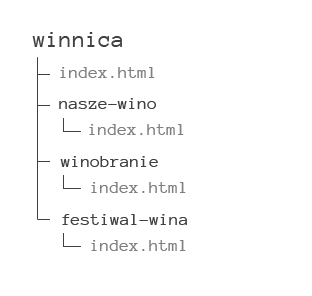
Zobaczmy teraz jakby mogła wyglądać struktura prostej strony internetowej z trzema podstronami. Folder główny nazwiemy winnica, a następnie stworzymy trzy podstrony nasze wino, winobranie i festiwal wina. Pamiętajcie, że jak nazwa jest dwuczłonowa, to musimy ją połączyć likwidując znak spacji, bądź wstawiając zamiast niego np. myślnik - .

Kolorem czarnym zaznaczono nazwy folderów, natomiast szarym potraktowano nazwy plików html. Sami widzicie, że całkiem fajnie to wygląda i struktura takiego drzewa jest czytelna. Jest jeszcze jeden ważny powód, dla którego możemy chcieć zorganizować pliki naszej strony w taki właśnie sposób. Są to tzw. przyjazne linki, bądź adresy URL (ang. friendly URL). Sprawdźmy o co się rozchodzi.