Edytor tekstowy przeznaczony do pisania HTML nazywany jest Edytorem HTML. Jest to podstawowe narzędzie w pracy webdevelopera (osoby zajmującej się m.in. tworzeniem stron). Odpowiedni dobór edytora html znacznie ułatwia i przyśpiesza pracę z językiem html oraz innymi językami komputerowymi. Do tej pory używaliśmy notatnika. Jest on najprostszym z możliwych edytorów tekstowych, w których możemy pisać strony internetowe, jednak nie jest on wyborem najlepszym.
Poniżej przedstawię wam program, którego sam używam i jestem z niego w pełni zadowolony. Edytorów html, co prawda jest wiele, ja natomiast opiszę tylko jeden, żeby na początku nie zasypywać was niepotrzebnie garścią informacji i koniecznością decydowania się na jeden, bądź drugi edytor html.
Sublime Text
Moim ulubionym edytorem html do pisania stron internetowych jest Sublime Text. Możemy go pobrać klikając na link Sublime Text. Program ten jest mocno rozbudowany i posiada wiele przydatnych i przyśpieszających pracę funkcji oraz cech. Poniżej opiszę kilka najważniejszych z nich.

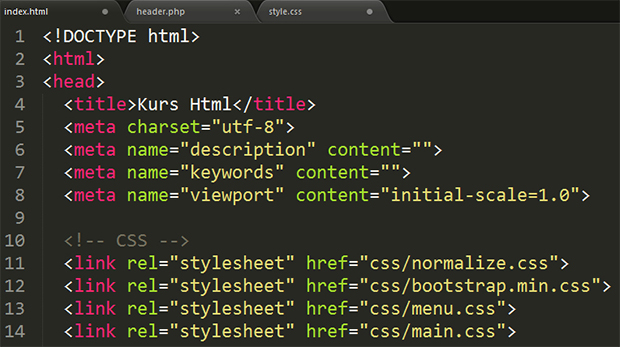
Kolorowanie składni – jest to chyba najważniejsza funkcja edytorów html. Jest to niezwykle przydatne, uwierzcie mi, pierwszą swoją stronę pisałem w notatniku, liczyła zaledwie kilkaset linijek, a ja żeby coś odnaleźć wiecznie wytężałem wzrok.
Praca na wielu kartach – możliwość przechodzenia pomiędzy kolejnymi dokumentami (plikami strony internetowe) nie wychodząc z programu, tak jak w przeglądarkach internetowych.
Numerowanie kolejnych linii kodu – każda linia kodu zostanie ponumerowana. Niezwykle przydatna funkcja, szczególnie, gdy nazbiera nam się dużo kodu.
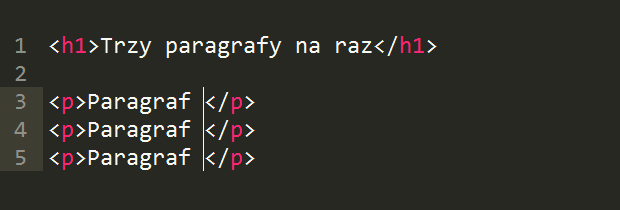
Multi zaznaczanie – funkcja, która pozwala nam pisać w kilku miejscach na raz (też byłem bardzo zdumiony, gdy to odkryłem). Wystarczy przytrzymać ctrl i kliknąć lewym przyciskiem myszy miejsca, w których chcemy coś napisać i zacząć stukać w klawiaturę.

Szybkie wyszukiwanie – niezwykle sprytna funkcja, po naciśnięciu skrótu klawiszowego ctrl+f na dole wyskakuje nam okienko wyszukiwania. Po wpisaniu poszukiwanej frazy od razu przenosi nas w miejsce w kodzie, gdzie się ona znajduje oraz podświetla poszukiwane wyrażenie. Jeśli naciśniemy klawisz Find All zaznaczy nam wszystkie miejsca w kodzie, w których występuje dana fraza.
Podsumowanie Edytor HTML
Oczywiście jeśli notatnik Wam w zupełności wystarcza ja nie widzę, żadnych przeciwwskazań, żeby nadal go używać. Jeśli natomiast zdecydujecie się używać Sublime Text, bądź innego edytora html przeznaczonego do kodowania to z pewnością nie pożałujecie, bo mają niesamowite możliwości. Do zobaczenia w następnej lekcji.