Ze względu na ilość zajmowanego miejsca elementy w języku html możemy podzielić na liniowe oraz blokowe. Elementy liniowe zajmą tylko tyle miejsca ile same potrzebują, pozostawiając miejsce na tej samej linii dla kolejnych elementów liniowych. Natomiast elementy blokowe zawsze wyświetlane są na nowej linii i zajmują jej całą powierzchnie, nakazując kolejnym elementom ukazanie się pod spodem, na kolejnej linii.

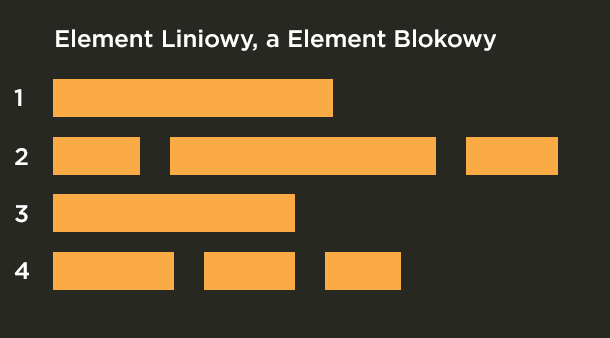
Elementy blokowe, 1 i 3 znajdują się samodzielnie na jednej linii. Natomiast elementy liniowe, 2 i 4 sąsiadują z innymi elementami.
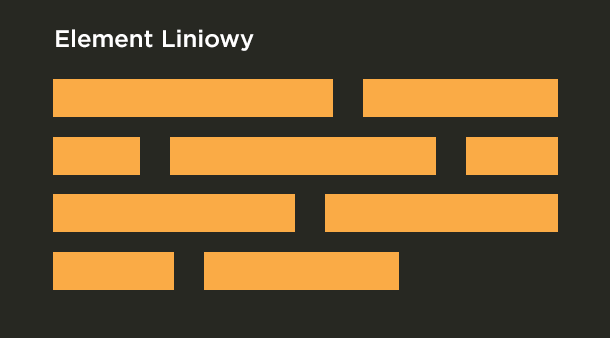
Element liniowy HTML

Przykładem elementu, który zajmuje tylko tyle miejsca ile mu potrzeba, czyli elementu liniowego, jest element <a>. Dodamy teraz kilka linków do strony, aby zobrazować sposób wyświetlania elementów liniowych.
<a href="/">link 1</a> <a href="/">link 2</a> <a href="/">link 3</a>
Liniowe elementy, które poznaliśmy do tej pory:
<a> <b> <em> <i> <img> <strong>
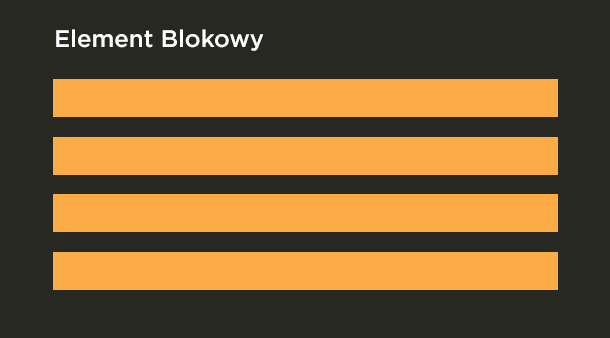
Element blokowy HTML

[sociallocker]
Przykładem elementu blokowego, czyli takiego, który zajmuje całą linie, jest element <p>. Umieśćmy kilka paragrafów, aby zobaczyć jak będzie wyglądało ich rozmieszczenie.
<p>Pierwszy paragraf na pierwszej linii.</p> <p>Drugi paragraf na drugiej linii.</p> <p>Trzeci paragraf na trzeciej linii.</p>
Drugi paragraf na drugiej linii.
Trzeci paragraf na trzeciej linii.
Elementy blokowe, które poznaliśmy do tej pory:
<h1> – <h6> <p> <ul> <ol> <li> <dl> <dt> <dd>
Zobrazujmy jeszcze współwystępowanie elementów blokowych oraz liniowych.
<h1>Nagłówek artykułu</h1> <p>paragraf</p> <h2>Nagłówek listy</h2> <ul> <li>element 1</li> <li>element 2</li> <li>element 3</li> <li>element 4</li> </ul> <a href="#">link 1</a> <a href="#">link 2</a> <a href="#">link 3</a> <p>Paragraf z wyrazem <em>pochylonym</em> oraz <a href="#">linkiem</a></p>
Nagłówek artykułu
Paragraf
Nagłówek listy
- element 1
- element 2
- element 3
- element 4
Paragraf z wyrazem pochylonym oraz linkiem
Element liniowy zagnieżdżony w elemencie blokowym zostanie wyświetlony tak jak zwykły tekst, np. element <em> w ramach elementu <p>.
[/sociallocker]