Rozmiar czcionki CSS
font-size
Rozmiar czcionki możemy dostosowywać poprzez własność font-size (ang. rozmiar czcionki).
font-size: 16px;

Wysokość czcionki to nie jest wysokość pojedynczego znaku a rozpiętość pomiędzy znakiem najwyżej, a najniżej położonym.

Rozmiar czcionki możemy definiować przy użyciu różnych rodzajów jednostek, absolutnie oraz relatywnie.
font-size: 16px; font-size: 12pt; font-size: 1em; font-size: 100%;
Pojawiło nam się sporo nowych jednostek, jak to teraz ugryźć?
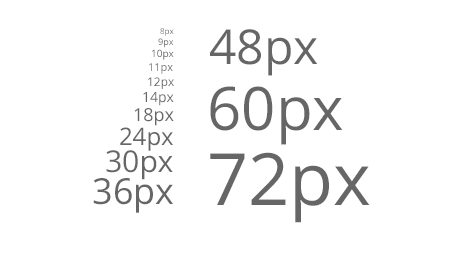
px
Rozmiar czcionki, czyli jej wysokość możemy ustalić w px. Piksele są nam już chyba dobrze znane, dlatego chyba już nie musimy dalej ich tłumaczyć. Jest to najpopularniejszy sposób ustalania wysokości czcionki.
p { font-size: 24px; }
p { font-size: 18px; }
p { font-size: 16px; }
p { font-size: 12px; }
Tekst w rozmiarze 24px
Tekst w rozmiarze 18px
Tekst w rozmiarze 16px
Tekst w rozmiarze 12px
pt
Rozmiar czcionki możemy również określić przy pomocy jednostek pt (ang. point – punkt). Punkt jest to miara drukarska i równa jest 1/72 cala. Przy 12pt wysokość czcionki podczas druku będzie wynosić 12/72 cala, czyli 0,42cm. Niezależnie od stosowanej drukarki wysokość ta zawsze będzie stała.
No dobrze, ale jak to? Tu mamy piksele, czyli miara w kwadracikach, a tu z drugiej strony mamy fizyczne miary długości w postaci punktów. W jaki sposób punkty przeliczane są na piksele? Punkt to 1/72 cala, większość ekranów ma rozdzielczość 72ppi (72 piksele na cal), czyli można by przyjąć, że dla ekranu, który ma taką rozdzielczość 1pt = 1px. Kiedyś tak nawet przeliczano te jednostki, jednak przyjęto, że punktem odniesienia do przeliczania tych jednostek będzie 96ppi. A to nam skomplikowało wszystko, bo teraz nie możemy napisać, że 16px=16pt.
Uwaga trochę matematyki! Teraz, żeby przeliczyć pt na px musimy zastosować pewien przelicznik. Nie jest to kurs z matematyki, dlatego po prostu napiszemy co następuje już bez głębszego tłumaczenia. Pt na piksele zamieniamy przy pomocy przelicznika 1.33.
12pt = 16px
I odwrotnie piksele na punkty zamieniamy przelicznikiem 0,75. Tu jeszcze takie równanie jakby ktoś miał ochotę to zrozumieć.

Nie musimy sami przeliczać tych jednostek, ktoś już pomyślał o tym i zrobił to za nas pxtoem.com
Uwaga! Jednostek wyrażonych w pt używamy tylko i wyłącznie do druku. Jak chcemy np. dostarczyć możliwość wydrukowania strony internetowej, to wtedy w oddzielnym pliku CSS definiujemy rozmiary czcionki za pomocą pt.
Jednostki px i pt wyrażają wysokość czcionki w jednostkach absolutnych, tzn. stałych, niezmiennych. Raz ustalona wysokość za pomocą tych jednostek będzie stała i nie zmieni się, chyba że sami ją zmienimy. Przejdźmy teraz do jednostek relatywnych, tzn. zmiennych w odniesieniu do innego elementu html. Jednak zanim o nich powiemy musimy się dowiedzieć wobec jakiego elementu będą się zmieniały.
p { font-size: 18pt; }
p { font-size: 14pt; }
p { font-size: 12pt; }
p { font-size: 9pt; }
Tekst w rozmiarze 18pt
Tekst w rozmiarze 14pt
Tekst w rozmiarze 12pt
Tekst w rozmiarze 9pt
Jednostki, które poznaliśmy do tej pory, czyli px oraz pt odnosiły się do stałego rozmiaru czcionki. Raz ustalony rozmiar w tych jednostkach jest niezmienny niezależnie od zewnętrznych warunków. Takie jednostki zwane są jednostkami absolutnymi, oprócz nich występują jeszcze jednostki relatywne.
em
Najbardziej rozpowszechnioną jednostką relatywną, dzięki której możemy określić rozmiar czcionki są tzw. em. Nazwa ich wzięła się najprawdopodobniej od szerokości dużej litery M (przynajmniej większość źródeł tak podaje). W zasadzie obecnie nie ma to tak dużego znaczenia, bo sposób działania jednostek em nie zbyt dużo wspólnego z pochodzeniem ich nazwy.
Rozmiar czcionki ustalany w oparciu o jednostki em jest relatywny w stosunku do rodzica elementu. Hmm, ale co to znaczy? Rodzicem wszystkich elementów html jest element <html>. Domyślna wartość rozmiaru czcionki dla tego elementu w większości przeglądarek to 16px, wtedy wartość 1em to 16px.
16px (rozmiar czcionki rodzica) 1em = 16px 0.5em = 8px 2em = 32px
12px (rozmiar czcionki rodzica) 1em = 12px 0.5em = 6px 2em = 24px
Jak widzicie jednostki em działają na zasadzie procentów. Główną zaletą używania jednostek relatywnych jest możliwość zmiany rozmiaru czcionki w jednym miejscu. Wyobraźmy sobie, że na stronie zadeklarowaliśmy rozmiar czcionki w px, i zrobiliśmy to w 50-ciu różnych miejscach. Jakbyśmy chcieli teraz zmienić rozmiar czcionki, musielibyśmy robić w każdym miejscu z osobna. Używając jednostek relatywnych możemy to zrobić tylko w jednym miejscu, np. zmieniając wartość domyślną czcionki elementu <html>, bądź elementu <body>.
Znaną praktyką jest ustalenie rozmiaru czcionki głównego rodzica, czyli elementu <html> na poziomie 62.5%, czyli na poziomie 10px (16px*62.5% = 10px), tak żeby swobodnie można było przeliczać wartości w jednostkach em.
html { font-size: 62.5%; } /* 62.5%*16px = 10px */
h1 { font-size: 2.2em; } /* 22px */
h2 { font-size: 1.8em; } /* 18px */
p { font-size: 1.6em; } /* 16px */
Używanie jednostek em do określania rozmiaru czcionki jest całkiem wygodne, jednak nie jest pozbawione wad. Główną wadą jest to, że jednostki te ustalane są zawsze w oparciu o rodzica. Jeśli rodzicowi nadamy wartość rozmiaru czcionki w em, to wartość relatywna rozmiaru czcionki dziecka będzie nadal odnosić się do rodzica, ale tym razem do jego zmienionej wartości. Może to stwarzać sporo problemów.
/* html (16px) */
body { font-size: 2em; } /* 32px */
p { font-size: 2em; } /* 64px */
<html>
<body>
<p>Tekst wyrażony w em.</p>
<body>
</html>
%
Procenty są również jednostkami relatywnymi i działają na podobnej zasadzie jak jednostki em. Również odnoszą się do rodzica w ustalaniu rozmiaru czcionki.
16px (rozmiar czcionki rodzica) 100% = 16px 50% = 8px 200% = 32px
12px (rozmiar czcionki rodzica) 100% = 12px 50% = 6px 200% = 24px
Procenty również posiadają tą samą wadę co jednostka em, wartość zawsze ustalana jest w oparciu o rodzica, dlatego przy większej ilości zagnieżdżeń można łatwo się pogubić.