Margin HTML – Margines HTML
Odstęp pomiędzy poszczególnymi elementami w języku HTML uzyskujemy poprzez margines. Margines przypisywany jest indywidualnie do każdego elementu html. Możemy dowolnie modyfikować odstęp z czterech stron danego elementu, dlatego istnieją cztery różne rodzaje marginesu:
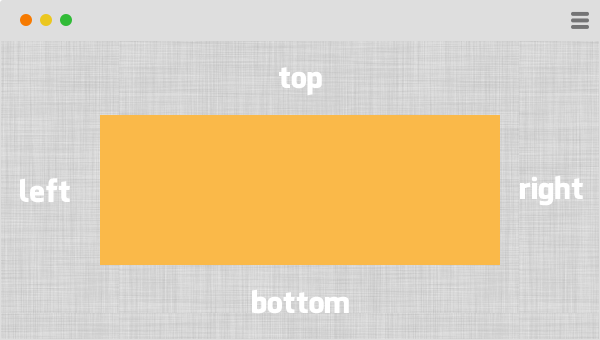
margin-top /* górny margines */ margin-right /* prawy margines */ margin-bottom /* dolny margines */ margin-left /* lewy margines */
Można pokusić się o stwierdzenie, że margines to nie jest do końca część elementu, a raczej jedynie jego odstęp. Obszar objęty marginesem nie przyjmuje tła elementu html przypisanego do niego, tylko jego rodzica.
Wartość marginesu wyrażana jest najczęściej w px. Sposobów definiowania marginesów jest kilka. Możemy np. zdefiniować wszystkie cztery marginesy w jednym zapisie.
Margin top=right=bottom=left
margin: 20px; /* top=right=bottom=left */ margin-top: 20px; margin-right: 20px; margin-bottom: 20px; margin-left: 20px;
Margin top, right, bottom, left
margin: 10px 20px 30px 40px; /* top, right, bottom, left */ margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px;
Jeśli zapisujemy marginesy używając jednej deklaracji CSS, musimy pamiętać, że zawsze zaczynamy tą deklarację od marginesu górnego, a następnie poruszamy się zgodnie z ruchem wskazówek zegara (górny, prawy, dolny, lewy).
Margin top=bottom, right=left
margin: 20px 30px; /* top=bottom, right=left */ margin-top: 20px; margin-right: 30px; margin-bottom: 20px; margin-left: 30px;
Margin top, right=left, bottom
margin: 20px 0 30px; /* top, right=left, bottom */ margin-top: 20px; margin-right: 0; margin-bottom: 30px; margin-left: 0;
Jeśli deklarujemy zerową wartość, to dobrą praktyką jest nie dopisywanie wartości px.