Sekcje strony
<div>
Do budowy sekcji możemy użyć elementu blokowego <div> (ang. division – oddział, wydział, sekcja). Element ten nazywany jest również box’em (pudełkiem), albo kontenerem (ang. container, contain – zawierać w sobie), z tego względu, że zawiera on w sobie inne elementy.
<div></div>
Do elementu <div> dodajmy dotychczasowe elementy naszego nagłówka, czyli logo i menu główne.
<div>
<a href="http://how2html.pl">
<img src="logo.png" alt="logo how2html">
</a>
<ul>
<li><a href="#">Strona Główna</a></li>
<li><a href="lekcja-1">Lekcja 1</a></li>
<li><a href="lekcja-2">Lekcja 2</a></li>
</ul>
</div>
Element <div> jest elementem blokowym, tzn. zajmie całą szerokość strony. Sam element <div> nic szczególnego nie wnosi do naszego kodu, jeśli chodzi o formatowanie. Domyślnie nie zostanie dodana żadna ramka, czy inny kolor tła, żeby wizualnie odróżnić poszczególne sekcje. Będziemy musieli tego dokonać sami, gdy nauczymy się języka CSS.
W celu odróżnienia poszczególnych sekcji od siebie, możemy posłużyć się znanym nam już atrybutem id, gdyż atrybut ten nadaje unikalność elementom html (żaden inny element html nie powinien posiadać tego samego id). Można powiedzieć, że wartości atrybutu id jaką będziemy nadawać poszczególnym sekcjom to są ich nazwy. Poszczególnym sekcjom możemy nadać dowolne nazwy, jednak powszechnie stosowanymi są angielskie, m.in. header, main oraz footer. Dodajmy nazwę do naszej sekcji nagłówkowej poprzez atrybut id.
<div id="header"></div>
<div id="header">
<a href="http://how2html.pl">
<img src="logo.png" alt="logo how2html">
</a>
<ul>
<li><a href="#">Strona Główna</a></li>
<li><a href="lekcja-1">Lekcja 1</a></li>
<li><a href="lekcja-2">Lekcja 2</a></li>
</ul>
</div>
Dokonaliśmy pogrupowania sekcji nagłówkowej. W takim sam sposób możemy tworzyć kolejne sekcje strony internetowej, np. treść główną oraz stopkę.
<div id="header"></div> <div id="main"></div> <div id="footer"></div>
Możemy stworzyć dowolną ilość sekcji, wszystko tak na prawdę zależy od naszych potrzeb i naszego projektu. Jednak w każdej stronie możemy wyróżnić podobne elementy takie jak powyżej, które powtarzają się w niemalże każdej stronie internetowej.
Developerzy pisząc strony internetowe za każdym razem musieli się zastanawiać nad nazewnictwem poszczególnych sekcji. Po jakimś czasie wytworzył się swoisty standard ich nazewnictwa, żeby łatwiej było odczytać i zrozumieć kod innego developera.
Nazwy header, main i footer są wzięte właśnie z dobrych praktyk nazewnictwa. Tworząc nowy standard, czyli HTML5, elementy <div> wraz z atrybutem id zostały zastąpione specjalnymi elementami html do tworzenia poszczególnych sekcji. Nazwy tych elementów zostały wzięte właśnie od nazw id poszczególnych elementów <div>. I w ten sposób <div> o id równym header zmienia się po prostu w element <header>.
<div id="header"></div> <header></header>
W zasadzie oba zapisy znaczą to samo, gdyż przy pomocy tych elementów możemy otrzymać takie same rezultaty. To po co w zasadzie wprowadzać nowe elementy? Szczególnie jeśli przy pomocy dotychczasowych elementów możemy uzyskać takie same rezultaty.
Chodziło o usystematyzowanie konstruowania poszczególnych sekcji strony internetowej. Element <div> może być użyty do wielu celów na stronie. Natomiast element <header> powinien zawierać elementy sekcji nagłówkowej. Są to elementy tzw. specjalnego przeznaczenia. Możemy ich używać wszędzie na stronie tak jak elementu <div>, ale żeby nasz kod był zgodny z dobrymi praktykami powinniśmy stosować je zgodnie z ich przeznaczeniem.
Zobaczmy jak będzie wyglądała nasza sekcja nagłówkowa, gdy zastosujemy nowy element <header>.
<header>
<a href="http://how2html.pl">
<img src="logo.png" alt="logo how2html">
</a>
<ul>
<li><a href="#">Strona Główna</a></li>
<li><a href="lekcja-1">Lekcja 1</a></li>
<li><a href="lekcja-2">Lekcja 2</a></li>
</ul>
</header>
Wizualnie nic nam się nie zmieniło i nie powinno. Elementy te są używane tylko i wyłącznie do nakreślenia układu, struktury strony internetowej. Elementów tych jest więcej, a zatem poznajmy je.
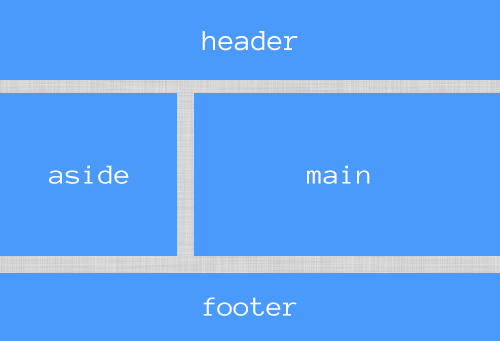
Podstawowe sekcje strony internetowej w HTML5 to <header> <main> <aside> i <footer>.

<header></header> <main></main> <aside></aside> <footer></footer>