Layout strony
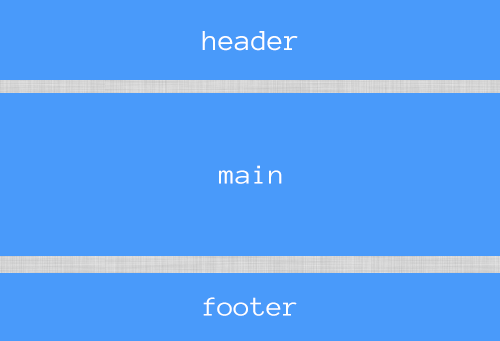
Każda dobrze zaprojektowana strona internetowa potrzebuje pewnej struktury czy szkieletu, bądź też układu. Słowo, którego najczęściej używamy, gdy mówimy o powyższych pojęciach, to layout (ang. układ strony). Można powiedzieć, że projektujemy layout strony, czyli układ poszczególnych jej sekcji. Do najczęściej używanych sekcji możemy zaliczyć nagłówek (ang. header), część główną strony (ang. main) oraz stopkę (ang. footer).

Ale po co w zasadzie tworzymy sekcje, do czego są nam one potrzebne? Poszczególne sekcje służą do grupowania elementów html. Dla przykładu możemy podać sekcję nagłówkową (ang. header), do której zazwyczaj będziemy chcieli wstawić logo, bądź nazwę naszej strony oraz nawigację, czyli menu główne.
Dobrą praktyką jest, aby logo było również linkiem do strony głównej, tak aby użytkownik mógł bez problemu tam powrócić z każdego miejsca na stronie. Dodajmy teraz elementy html, które mogą składać się na sekcje nagłówkową, a następnie nauczymy się jak taką sekcję stworzyć.
<a href="http://how2html.pl"> <img src="logo.png" alt="logo how2html"> </a> <ul> <li><a href="#">Strona Główna</a></li> <li><a href="lekcja-1">Lekcja 1</a></li> <li><a href="lekcja-2">Lekcja 2</a></li> </ul>
Widzimy już, że nasze logo jest również linkiem do strony głównej. No dobrze dodaliśmy już elementy składowe przykładowej sekcji nagłówkowej, teraz nauczmy się jak taką sekcję utworzyć. W tym celu musimy poznać nowy element html.