
Odstęp między literami CSS
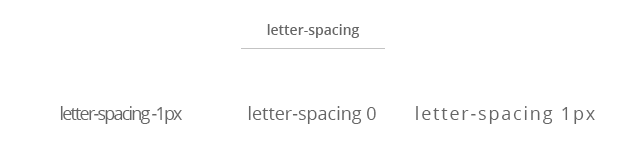
letter-spacing
Możemy regulować odstęp pomiędzy poszczególnymi znakami (literami), za pomocą własności letter-spacing (ang. miejsce pomiędzy literami). Własność ta przyjmuje zarówno dodatnie jak i ujemne wartości w px. Wartości dodatnie zwiększają odstęp pomiędzy literami, natomiast wartości ujemne zmniejszają je.
p { letter-spacing: 2px; }
p { letter-spacing: 1px; }
p { letter-spacing: 0; }
p { letter-spacing: -1px; }
p { letter-spacing: -2px; }
Letter spacing 2px
Letter spacing 1px
Letter spacing 0 (domyślny)
Letter spacing -1px
Letter spacing -2px